Installando il tema twenty twenty-two e avendo l’ultima versione di WordPress, che al momento è la 5.9.2, nella sezione “Aspetto”, al posto delle varie impostazioni comparirà, oltre a “Temi”, la sezione “Editor (beta)”.
Accedendo a questa funziona, si potrà modificare, come si fa con le pagine, il tema, stile gutenberg, permettendo di gestire il contenuto che il tema mostra.
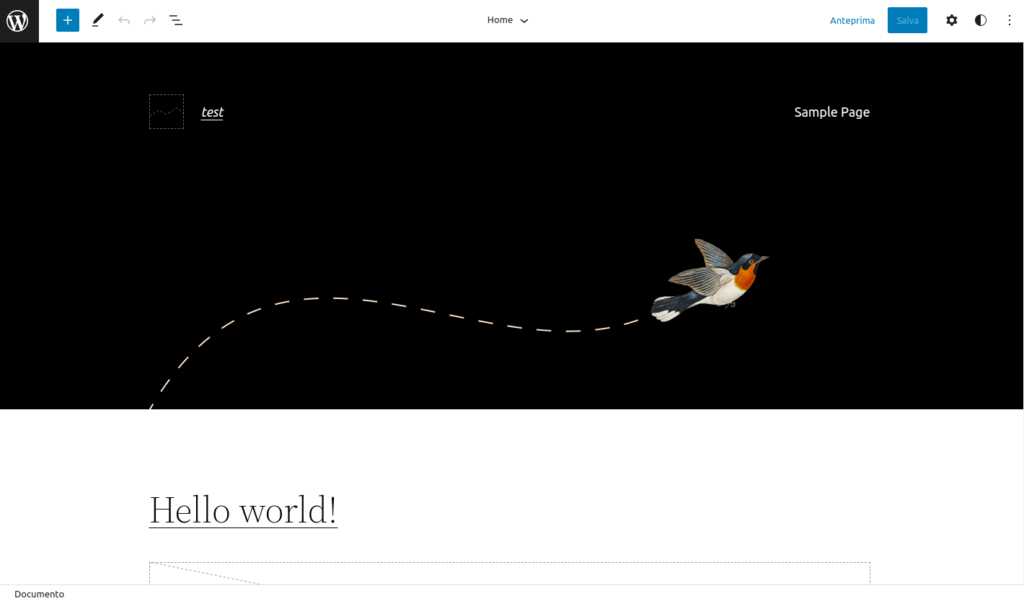
Questo è quello che compare la prima volta che si apre:

Le parti principali della pagina sono sempre le stesse: header, body e footer, come si può vedere dalla seguente immagine

Con header non si intende header contenente i fogli di stile e i JS, quindi togliendola verranno comunque importati, ma la parte alta che viene visualizzata in tutte le pagine, quello che di solito è il menu con il logo.
Stesso discorso del Footer, che riguarda la parte che prima veniva gestita usando i widget.
Un esempio
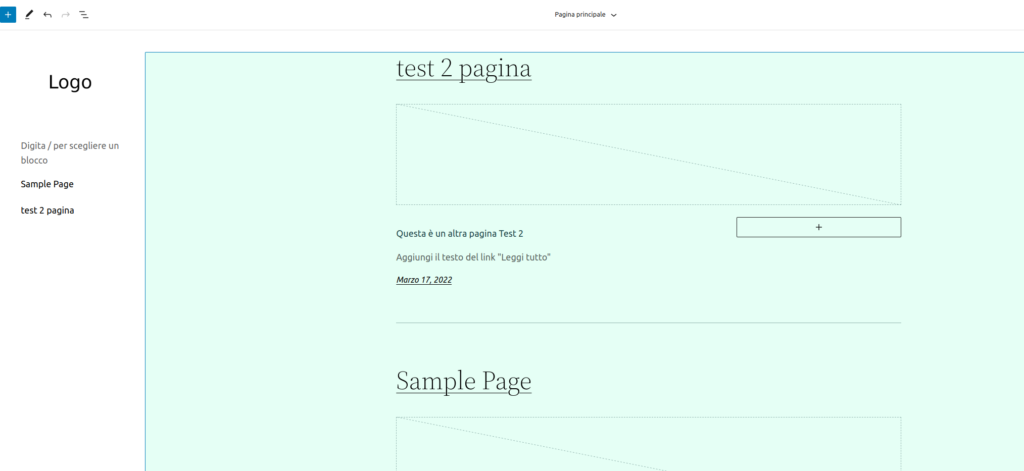
Un esempio è quello di portare il menu sul lato sinistro avendo il contenuto sul lato destro, come molti temi permettono di fare, ma modellando ogni singolo passaggio.
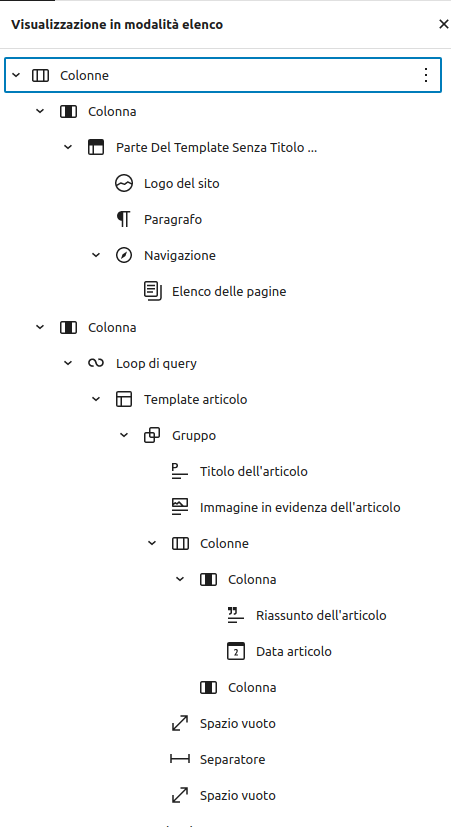
Per crearlo ho messo ho creato un contenitore con 2 colonne e, sulla prima colonna, mettendo come width 10%, ho messo il menu, composto come si vede dallo screenshot.

Il risultato, seppur graficamente non soddisfacente, è il seguente:

Come funziona? I file originali li perdo?
Il funzionamento di base di questa feature è uguale alla modifica di una pagina, quindi nel database viene generato un nuovo “post” (nella tabella wp_posts, con il post_type wp_template o wp_template_part in base alla modifica) che rappresenta la modifica fatta, senza che il file originale venga sovrascritto. Come si vedrà nel prossimo paragrafo si vede che si può ripristinare le pagine modificate.
E se sbaglio e voglio ritornare all’originale?
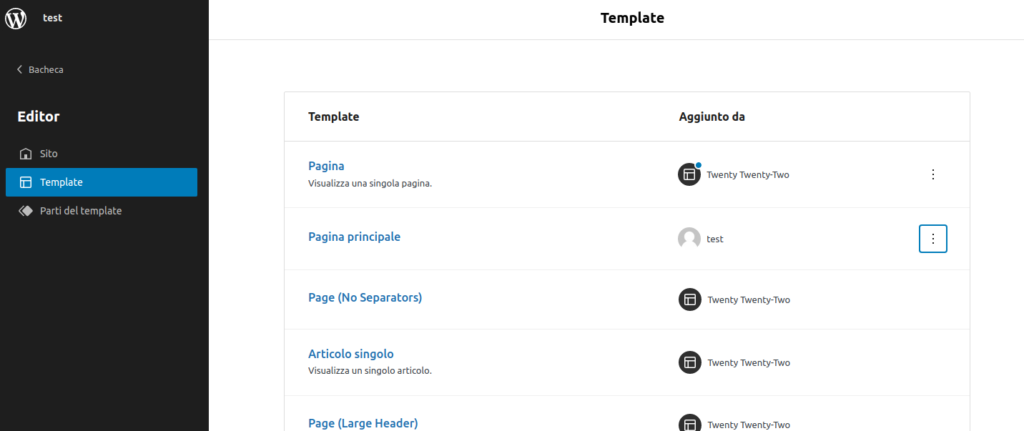
Per tornare all’originale è molto semplice, sempre sull’editor di tema, andando su Template si può ripristinare l’originale cliccando sui 3 punti di fianco al template modificato.

Questo permette anche di avere una visione di insieme di quali pagine si è modificato.
Link ad altre guide
https://wordpress.org/support/article/site-editor/
https://wptavern.com/gutenberg-11-9-focuses-on-navigation-menus-and-block-theming
https://kinsta.com/it/blog/tema-twenty-twenty-two/